弊社によるソフトウェア・
アプリケーション開発内容
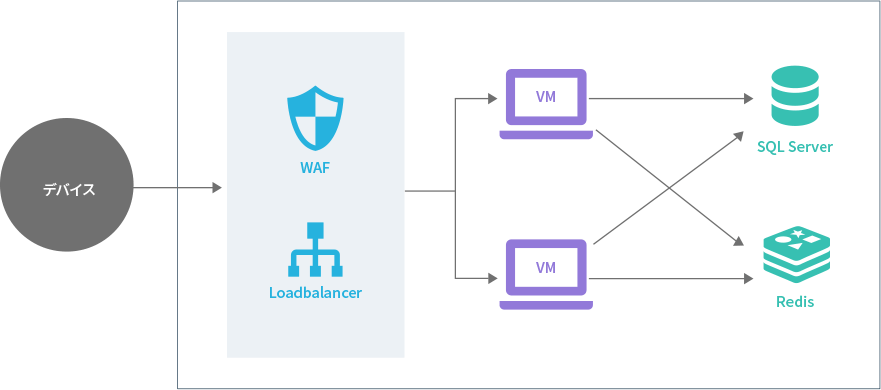
- 環境
- AzureLinuxLaravelVue.jsNuxt.jsSQL ServerRedisDocker
- 工程
- 詳細設計~結合テスト
- 規模
- 45人月(6か月)
- 詳細
- 管理システムのデザインリニューアル
UI変更、機能追加・変更を行い、ユーザービリティの向上
今回の技術特徴としてSPA、SSR開発にて実施

SPA(Single Page Application)開発とは
単一ページでコンテンツ切り替えを行うWebアプリケーションアーキテクチャです。
従来のWebページでは遷移時にページ全体が書き換わりますが、SPAでは JavaScript を用いてページ内のHTMLの一部のみを差し替えてコンテンツを切り替えています。
SPAのメリット
ページ遷移の高速化
SPAはページ全体を読み込むよりも高速にページ遷移できるでの、ユーザー側での待ち時間も少なく、サクサク使えるというメリットがあります。
また、初期表示後のサーバーとの通信を最低限に抑えることも可能です。
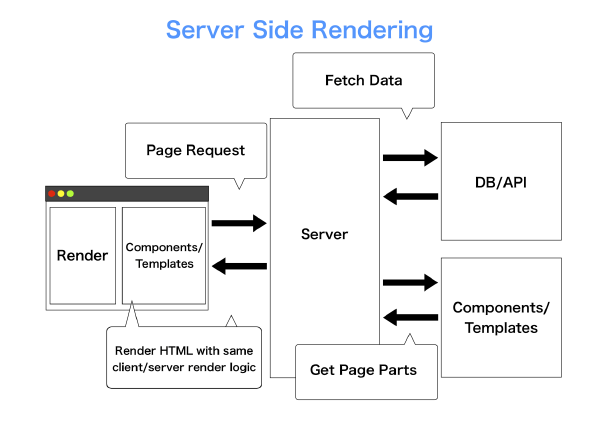
Nuxt.jsによる開発

SPAには、最初にすべて読み込むため初期表示が遅いというデメリットもありますが、
その欠点はSSR(Server Side Rendering)によって補うことできます。

引用:https://qiita.com/Shinnopo/items/df23833e22ed1903d4a1
弊社はSSRをVue.jsベースで手軽に実装できるNuxt.jsを使った開発を行います。
これにより、SPAによる高速化と、初期表示速度の問題解決を両方実現することができます。
